Notification-Web (Push)
Overview#
A web notification communication is an easy way to engage first-time and returning customers on websites, direct visitors to specific pages, and push relevant communications to specific audience segments.
Web notification communication features#
Resul’ web notifications features include:
- Content composition using a text editor, templates, or import.
- Sending notifications to an entire domain or a specific page on it.
- Selecting specific triggers for notification delivery (for event trigger communications only).
- Running a test communication with an approval workflow.
- Scheduling within the communication duration
Web notifications are subject to lifetime caps specified under the Preferences module. For more information on setting up these lifetime caps, see Communication settings–Web notifications.
Authorization and making changes#
Any user with communication access can set up a single dimension web notification communication.
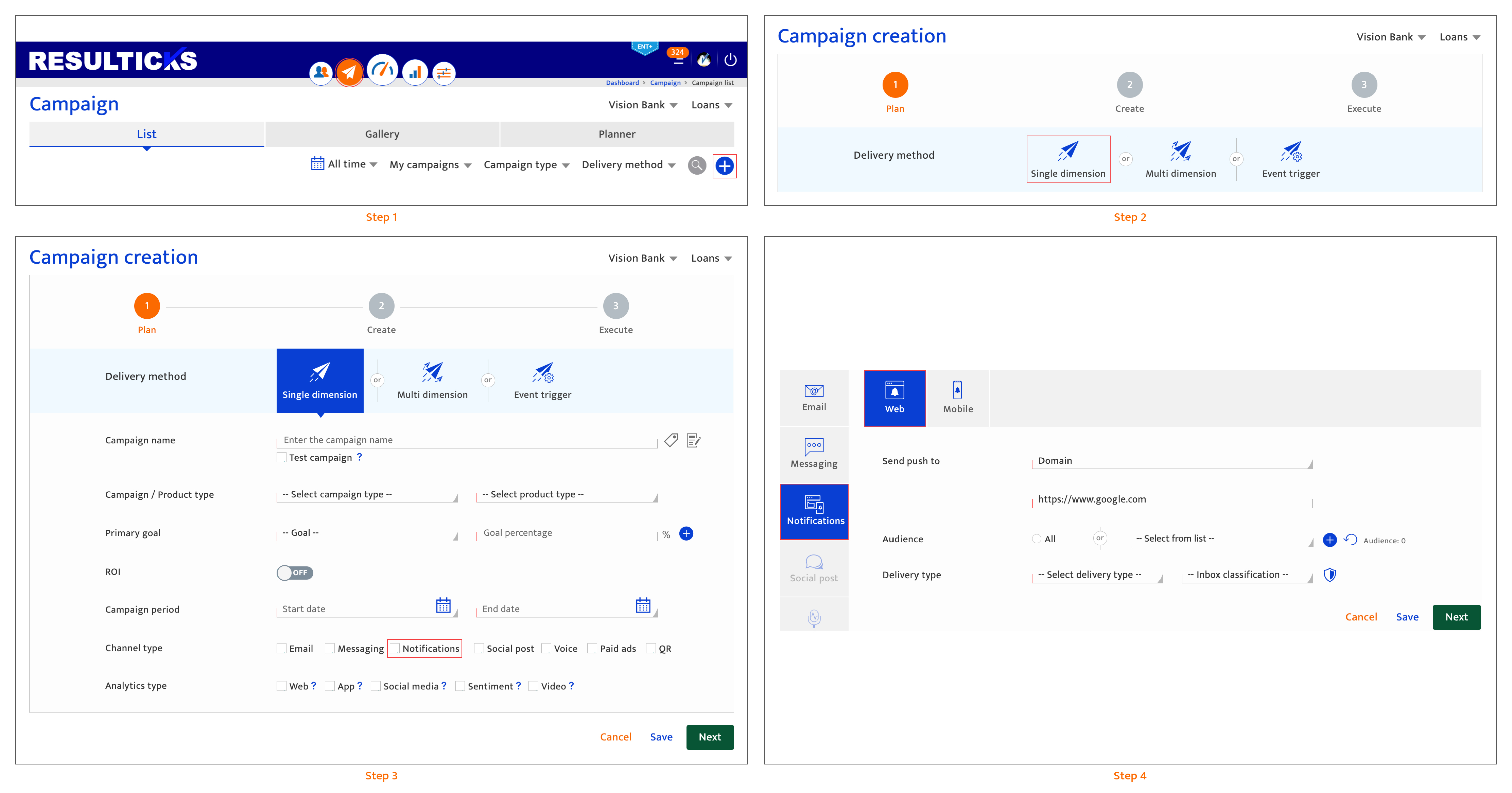
Accessing web notification creation#
- Select the communication module and click on the "+" icon to add a communication.
- Then select the Single dimension delivery method.
- Select Notifications in the communication plan screen.
- Select Web within the communication creation section, after clicking Notifications on the left panel.

Creating a web push notification communication#
Once the communication has been planned, create the Web notification communication following these steps:
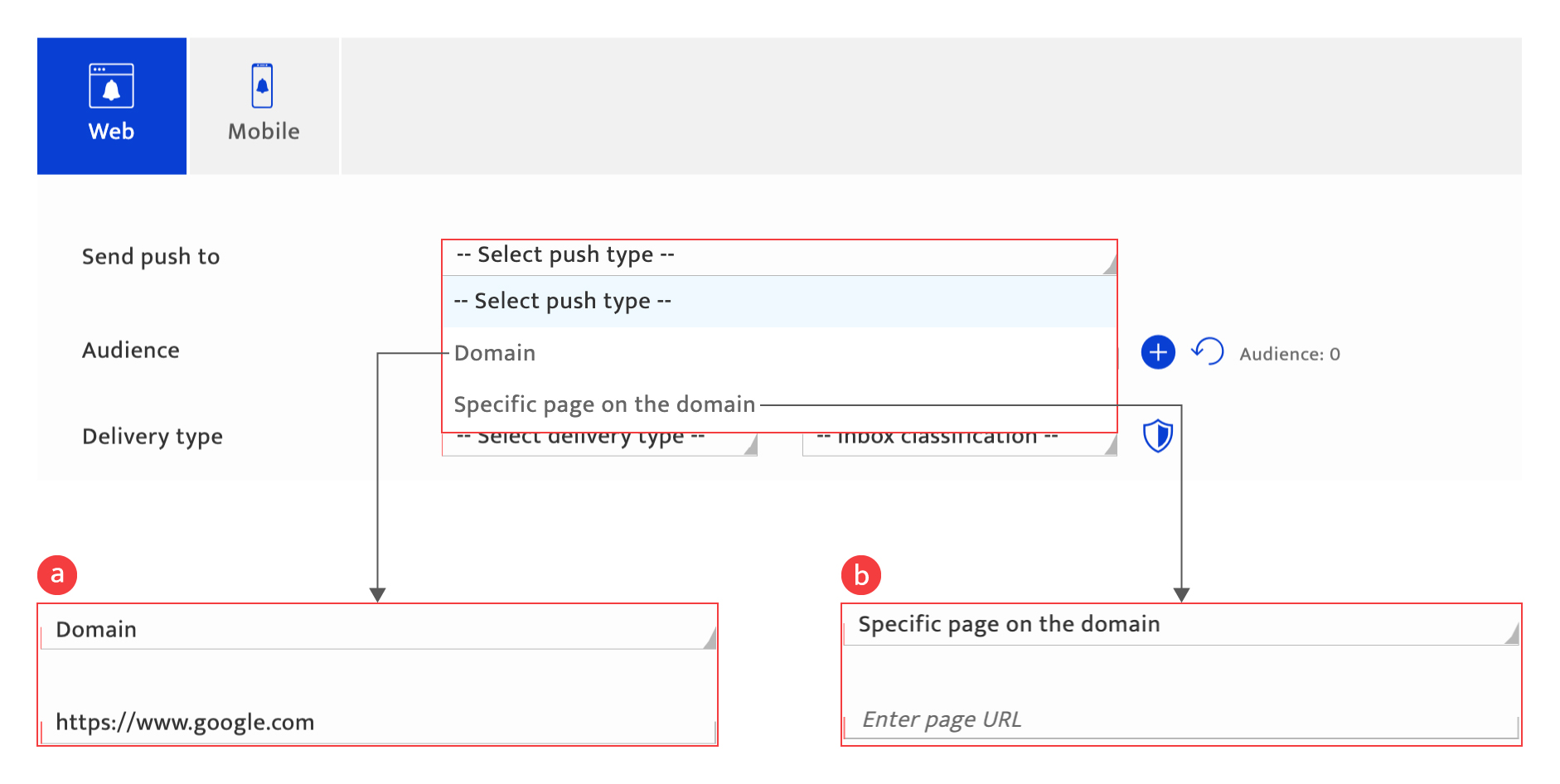
- Select where the push will be delivered - domain or specific page-from the drop-down.
- Domain (a): Choose an existing domain or manually enter a domain URL.
- Specific page (b): Enter the page URL.
- Select the audience by choosing either "All" or specific target lists from the drop-down. Click the Refresh icon to re-select your target list(s).
- Select the delivery type as push and inbox classification for the push notification from the drop-down. Inbox classification defines the purpose of the notification.
- Click the shield icon to encrypt the push notification content for additional security.
- Enter title text for the notification. It can be a combination of alphanumeric characters and special characters with a 40-character limit.
- Enter the notification content in the text editor. There is a 140-character limit, including the Smart Link.
- Personalize elements of the content using the attributes from the drop-down list.
- Insert emojis provided by the platform.
- Insert the communication Smart Link.
- Insert an image
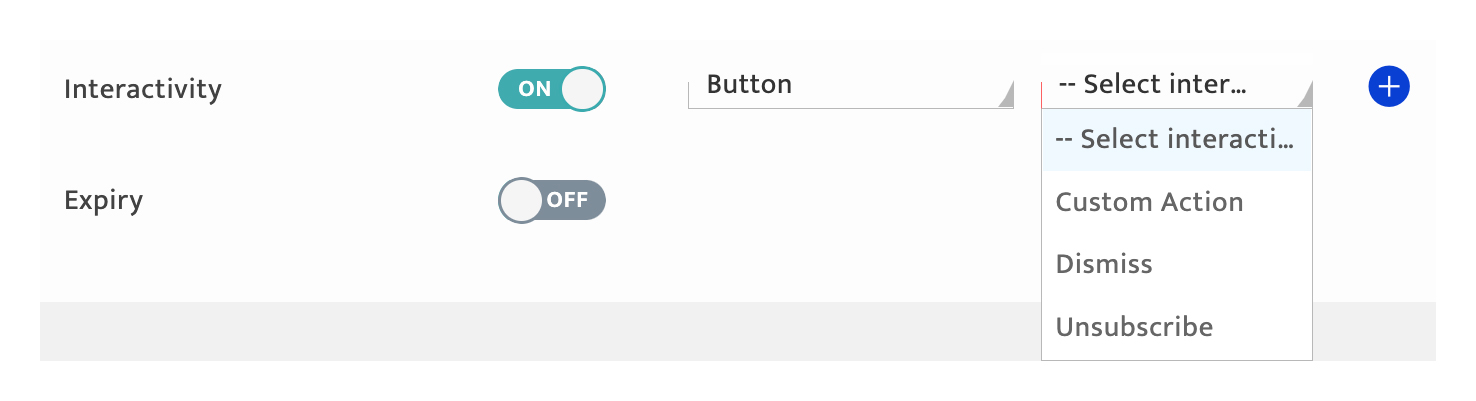
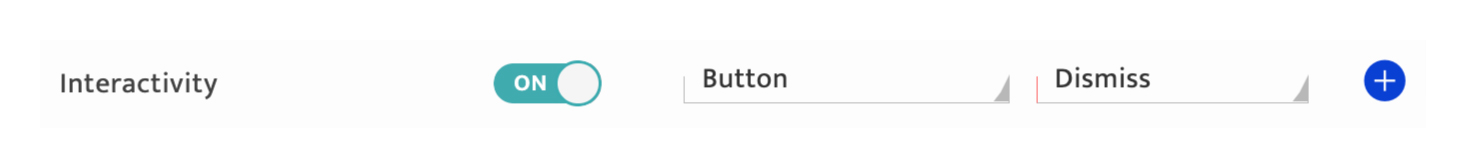
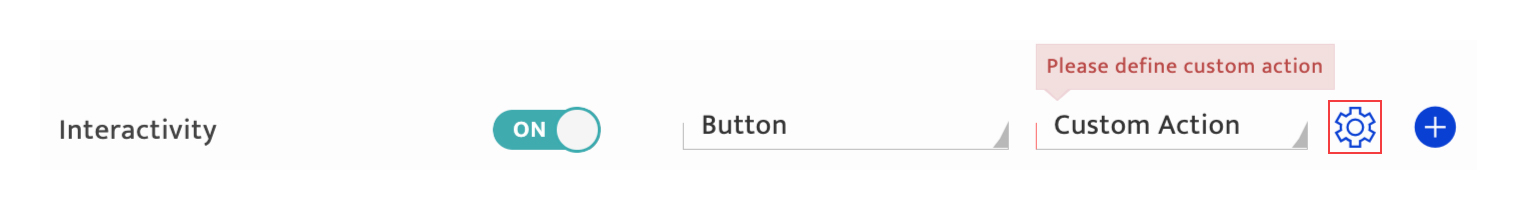
- Include an interactive button by turning the switch to "On". Then, select button using the dropdown & select either a custom action (create a CTA) or select dismiss using the second dropdown. You can an additional button by clicking on the '+' icon.
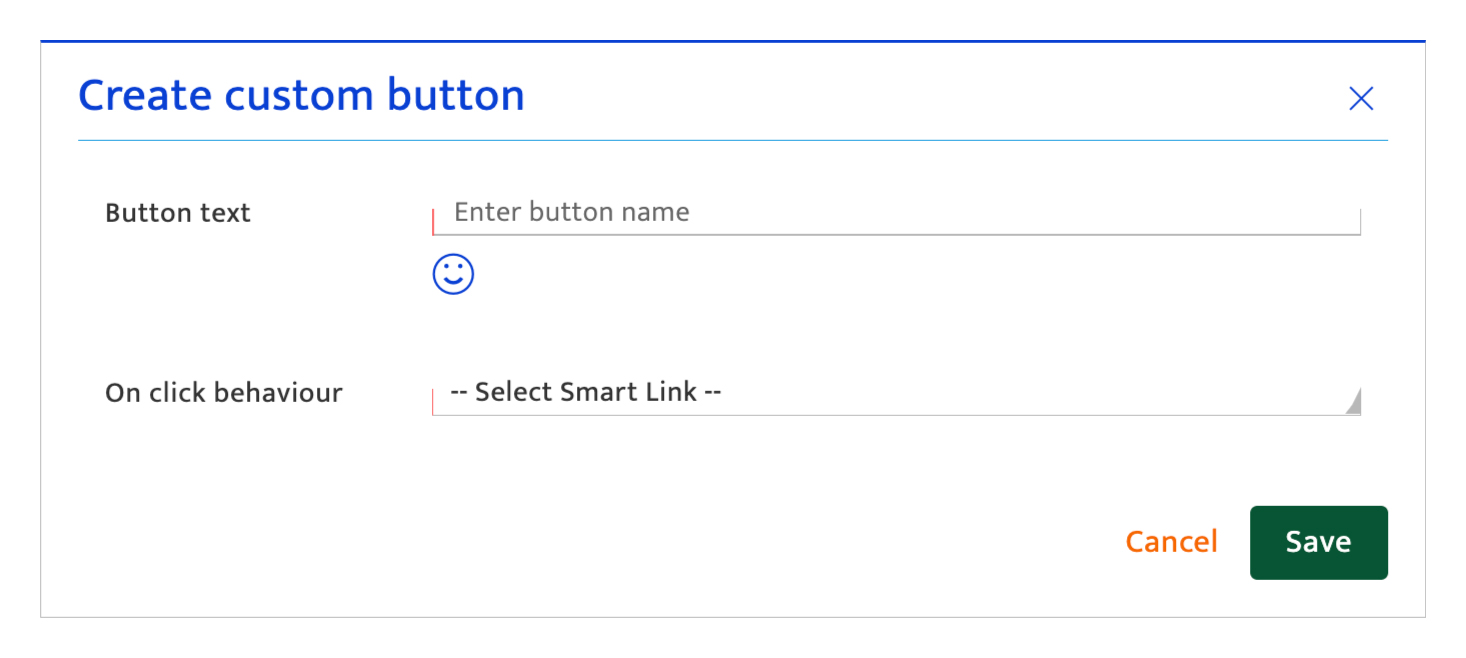
- Custom action (Create a CTA): Click on the cog icon and define the custom action using the popup window that opens.

- Enter a button name.
- Select a smart link/enter new link using the dropdown. When the audience clicks on this button he will be redirected according to your selection.
- Dismiss: If the audience member clicks this button, the overlay will close.

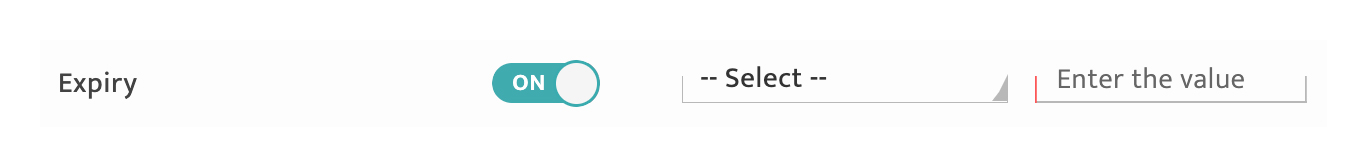
- Set notification expiry by turning the switch to "On". Specify the time period from the blast time after which is if the overlay is undelivered, it will be deleted.
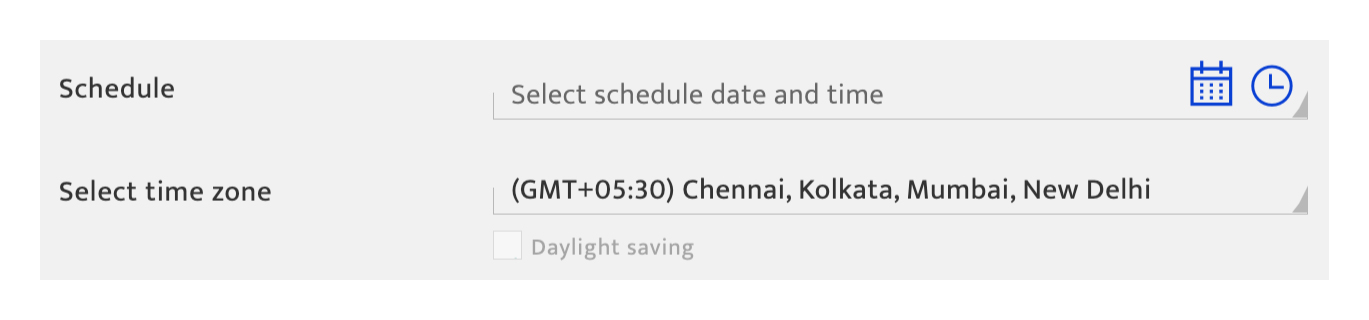
- Schedule the notification by entering the date and time to send it out. Enter the details in the format displayed or use the icons provided. Amend the time zone by using the pencil icon. The communication schedule must fall within the communication duration set when Planning the communication.
Note that once notification has been scheduled, it cannot be deleted. The user can reschedule it, or they can remove the post by deleting the entire communication on the communication listing page. - Proceed to the next stage in the communication creation process.
There are 4 options to proceed:- Click "Save" to save the current input and return to the communication-list. All mandatory fields on the current screen must be completed to save successfully. The platform will highlight any missing mandatory information.
- The communication will be saved as "Draft" if it is a new communication. If the user has been editing a "Draft" or "Scheduled" communication, the communication state does not change.
- Click "Next" to save the current input and proceed to the next step which is sequenced as follows:
- All mandatory fields on the current screen must be completed and the platform will highlight any missing mandatory information.
- The input screen for the next channel type selected during the planning step is displayed.
- If setup for all channel and analytics types selected have been completed, the communication execution screen (pre-communication analytics) is displayed.
- Click on another channel type. Only channel types selected during the communication planning stage will be available. Input for the current channel type is discarded unless the user clicks "Save" or "Next".
- Click "Cancel" to return to the [communication list](/platform-guide/communication/communication-list) screen. Any current input since the last time "Next" button was clicked is discarded.