Notification-Web (In-Page overlay)
Overview#
A web notification campaign is an easy way to engage first-time and returning customers on websites, direct visitors to specific pages, and push relevant communications to specific audience segments.
Web notification campaign features#
Resulticks’ web notifications features include:
- Content composition using a text editor, templates, or import
- Sending notifications to an entire domain or a specific page on it
- Selecting specific triggers for notification delivery (for event trigger campaigns only)
- Running a test campaign with an approval workflow
- Scheduling within the campaign duration
Web notifications are subject to lifetime caps specified under the Preferences module. For more information on setting up these lifetime caps, see Communication settings–Web notifications.
Authorization and making changes#
Any user with campaign access can set up a single dimension web notification campaign.
Accessing Web notification creation#
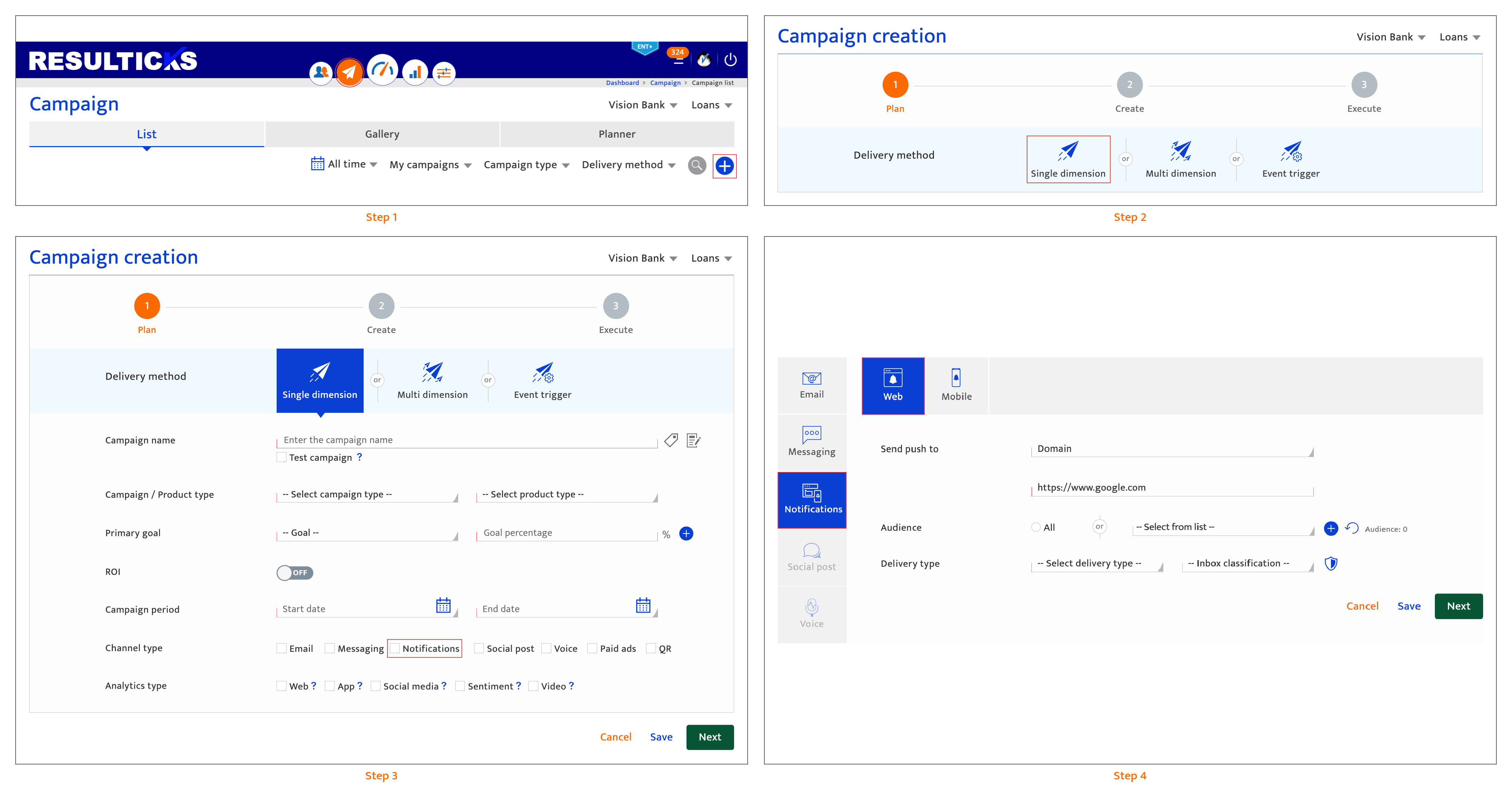
- Select the Campaign module and click on the "+" icon to add a campaign.
- Then select the Single Dimension delivery method.
- Select Notifications in the Campaign Plan screen.
- Select Web within the campaign creation section, after clicking Notifications on the left panel.

Creating a Web notification campaign#
Once the campaign has been planned, create the Web notification campaign following these steps:
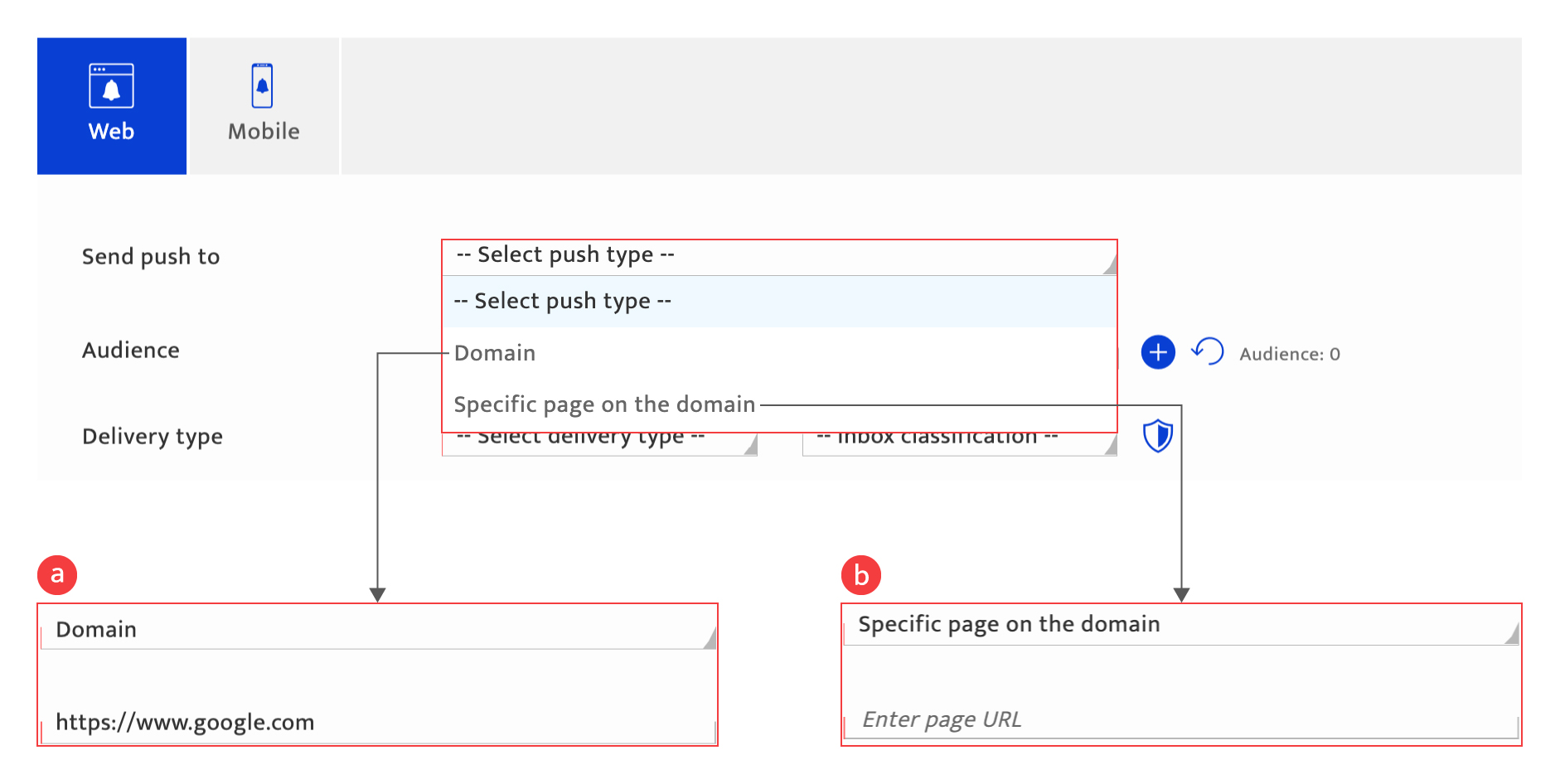
- Select where the push will be delivered - domain or specific page - from the drop-down.
- Domain (a): Choose an existing domain or manually enter a domain URL.
- Specific page (b): Enter the page URL
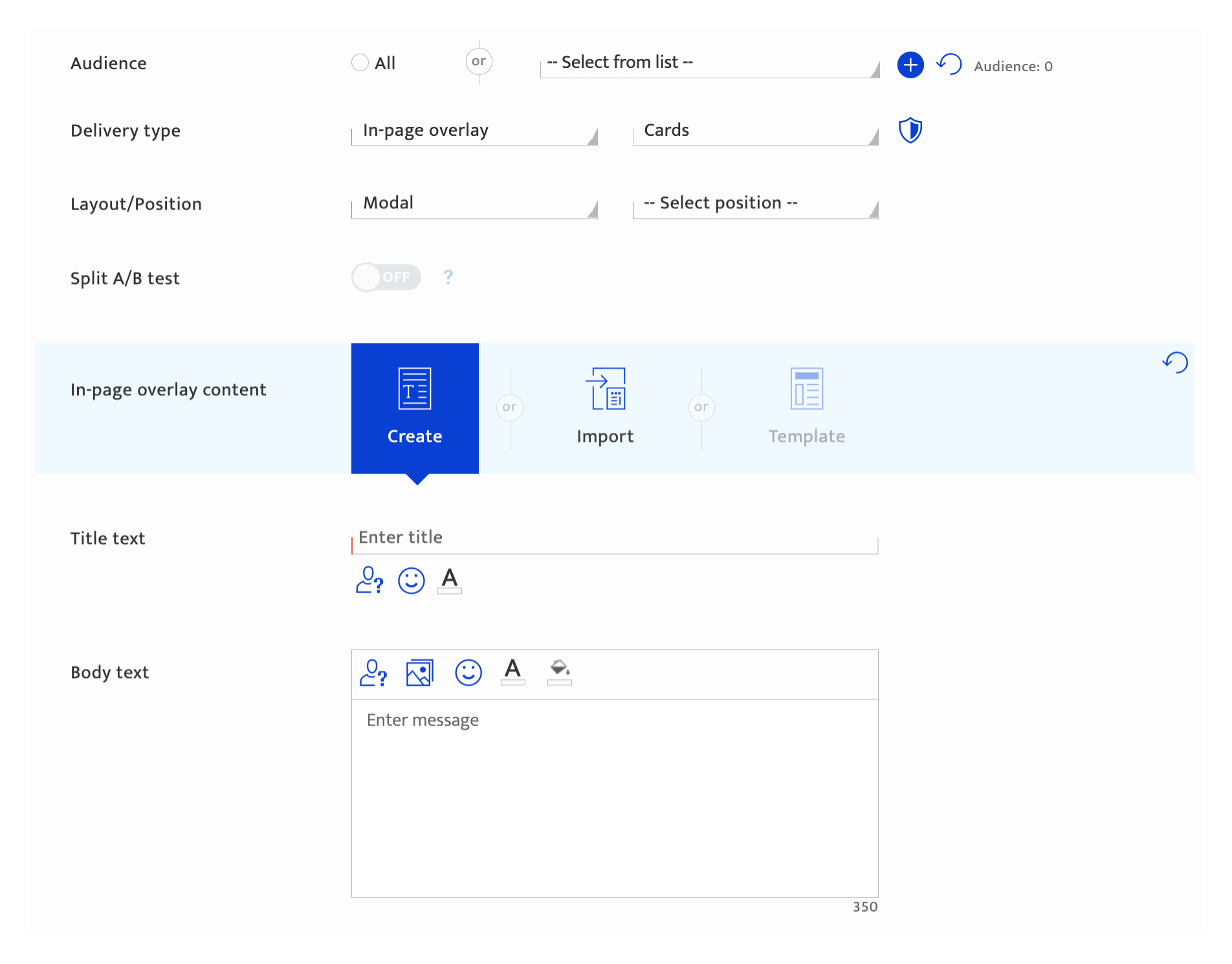
- Select the audience by choosing either “All” or specific target lists from the drop-down. Click the Refresh icon to re-select your target list(s).
- Select the delivery type as In-page overlay and inbox classification for the push notification from the drop-down. Inbox classification defines the purpose of the notification.
- Click the shield icon to encrypt the push notification content for additional security.
- Select the layout and the corresponding position for the overlay
- Choose from text, import, and template builder options for content creation. The steps below are for creating content using the text option for content creation.
- Enter title text for the overlay. It can be a combination of alphanumeric characters and special characters with a 40-character limit.
- Personalize elements of the title using the attributes from the drop-down list.
- Insert emojis provided by the platform.
- Enter the overlay content in the text editor. There is a 175-character limit, including the Smart Link.
- Personalize elements of the content using the attributes from the drop-down list.
- Insert emojis provided by the platform.
- Insert the campaign Smart Link
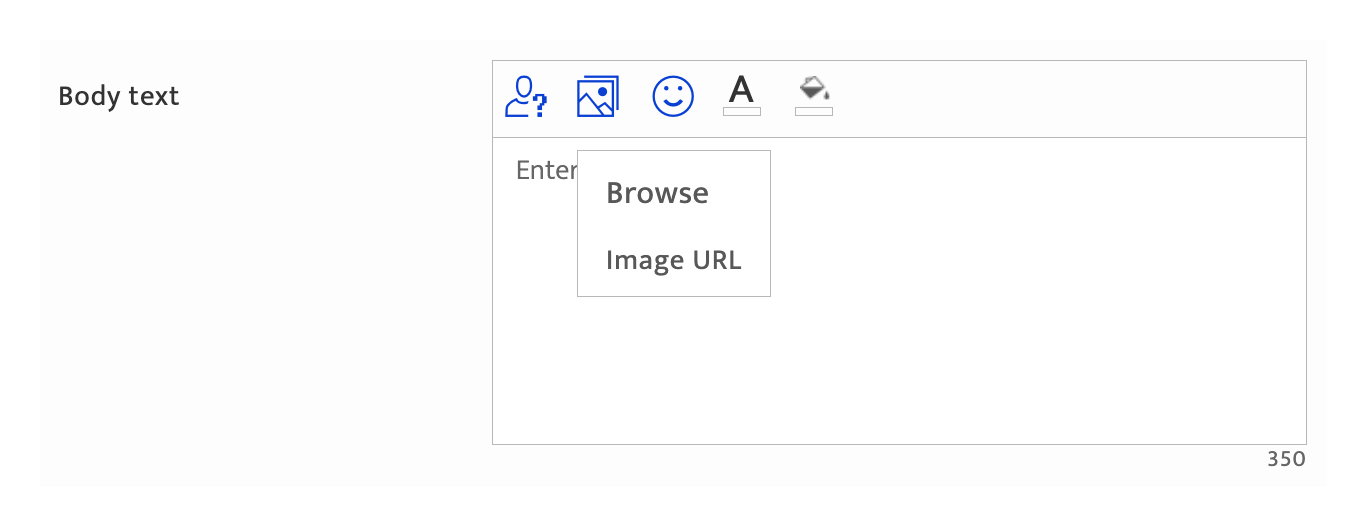
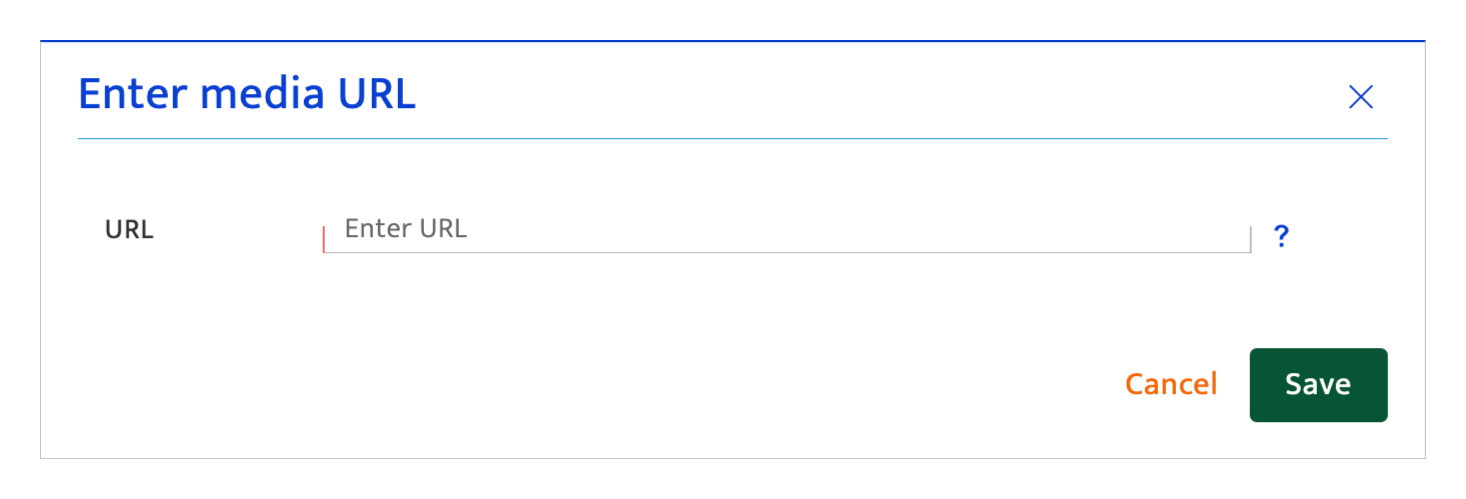
- Insert media into your overlay by either entering the URL link for the media or uploading it from your system. Preview the uploaded image on the right. Delete the uploaded image by clicking on the "Delete" button on the top right corner of the image preview Note: Accepted file types are limited to jpg, JPG, GIF, MP4, MP3 & WAV. Image files should be at least 360 x 180px.

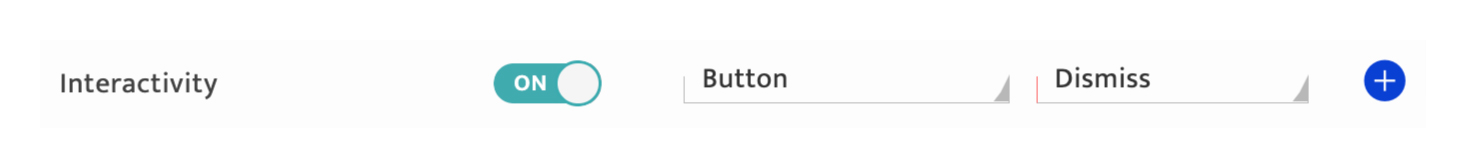
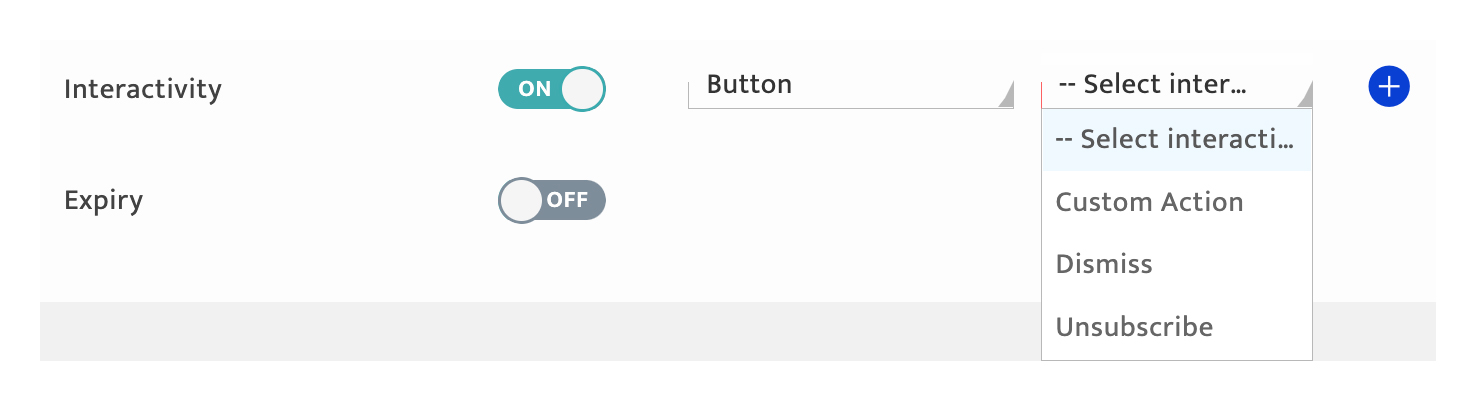
- Include an interactive button by turning the switch to "On". Then, select the button using the dropdown & select either a custom action (create a CTA) or select dismiss using the second dropdown. You can an additional button by clicking on the + icon.
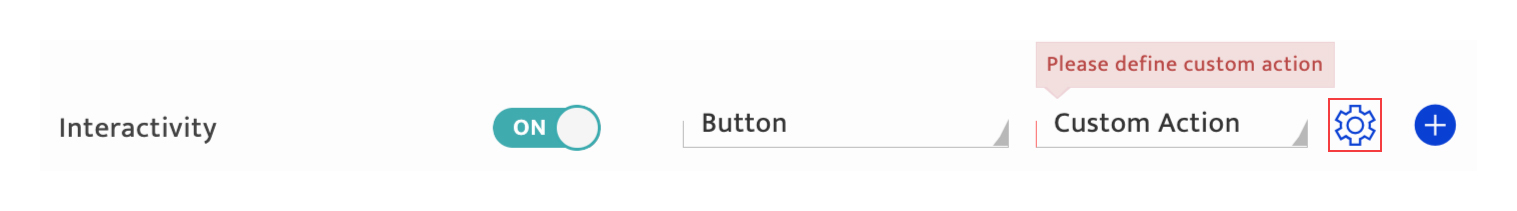
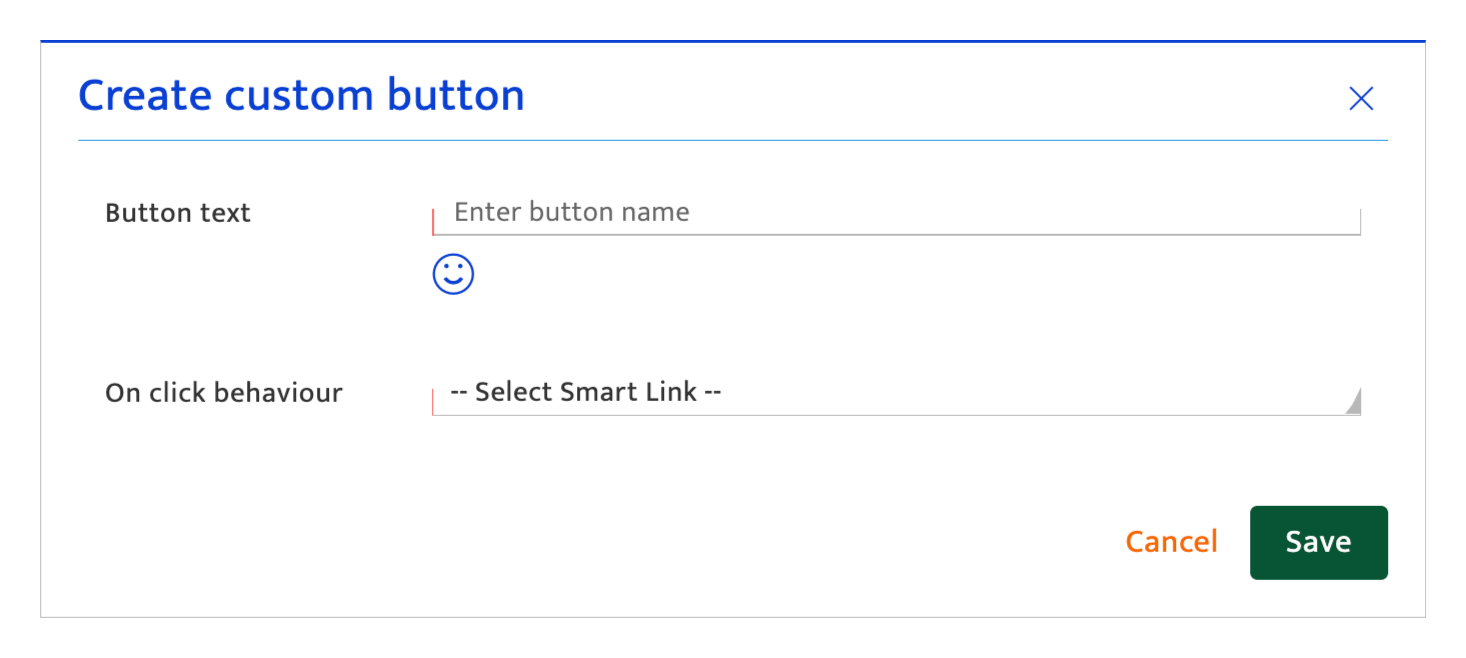
- Custom action (Create a CTA): Click on the cog icon and define the custom action using the popup window that opens.
- Enter a button name.
- Select a smart link/enter a new link using the dropdown. When the audience clicks on this button he will be redirected according to your selection.
- Dismiss: If the audience member clicks this button the overlay will close.




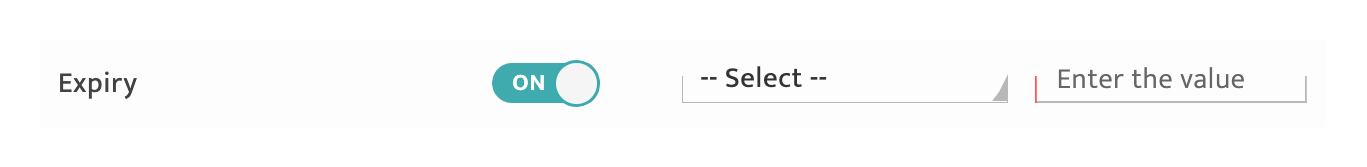
- Set overlay expiry by turning the switch to “On”. Specify the time period from the blast time after which is if the overlay is undelivered, it will be deleted.
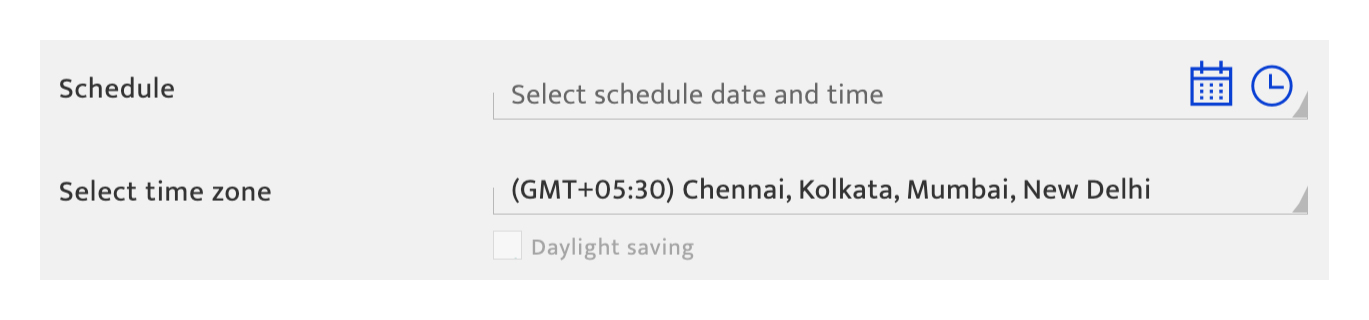
- In case the campaign is an SDC campaign Schedule the notification by entering the date and time to send it out. Enter the details in the format displayed or use the icons provided. Amend the time zone by using the pencil icon. The campaign schedule must fall within the campaign duration set when planning the campaign.
Note, once notification has been scheduled, it cannot be deleted. The user can reschedule it. - Proceed to the next stage in the campaign creation process.There are 4 options to proceed:
- Click "Save" to save the current input and return to the Campaign-list. All mandatory fields on the current screen must be completed to save successfully. The platform will highlight any missing mandatory information. The campaign will be saved as "Draft" if it is a new campaign. If the user has been editing a "Draft" or "Scheduled" campaign, the campaign state does not change.
- Click "Next" to save the current input and proceed to the next step which is sequenced as follows:
- All mandatory fields on the current screen must be completed and the platform will highlight any missing mandatory information.
- The input screen for the next channel type selected during the planning step is displayed.
- If setup for all channel and analytics types selected have been completed, the Campaign execution screen (pre-campaign analytics) is displayed.
- Click on another channel type. Only channel types selected during the campaign planning stage will be available. Input for the current channel type is discarded unless the user clicks "Save" or "Next".
- Click "Cancel" to return to the Campaign-list screen. Any current input since the last time the “Next” button was clicked is discarded.